Actividay
Actividay is a groupproject I did with 3 other students. In this project we were completely free to make whatever we wanted. We created an application with a multiple features. The application helps the users within their day. You start choosing an activity or somewhere you wanna go and than get the outfit of the day, so you do not waste any time choosing clothes. And the main point is finding beautiful and exclusive routes withing you current location to your destination. Include your mood and playlists that hold up that.



Starting
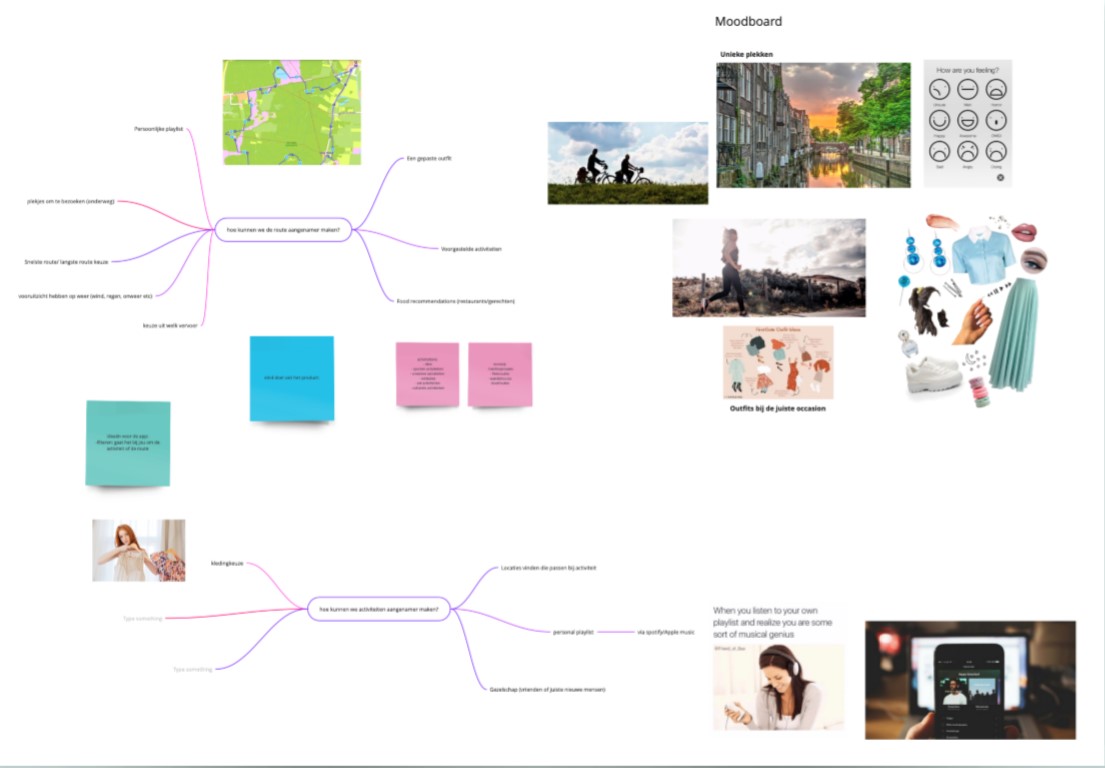
In the first week, we've been thinking mostly about the purpose of our application, and what our focus is gonna be. Is that improving the mood or creating a more enjoyable experience by helping to add the right elements to the activity the user wants to do. We focused on brainstorming, creating a visualization and getting a better and clearer overall concept. We made a mood board and mind maps.

Lo-Fi sketches and persona
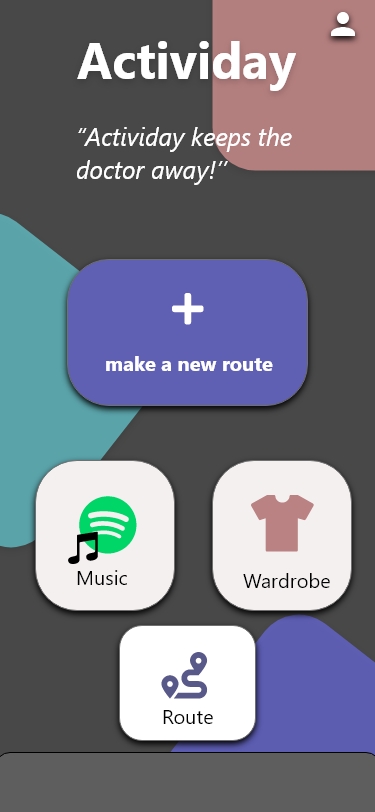
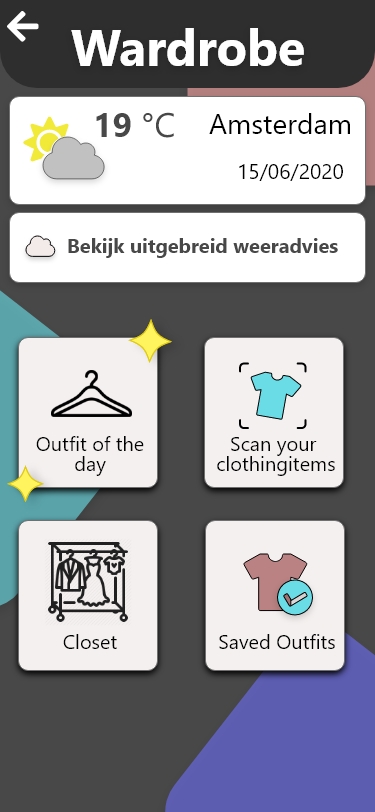
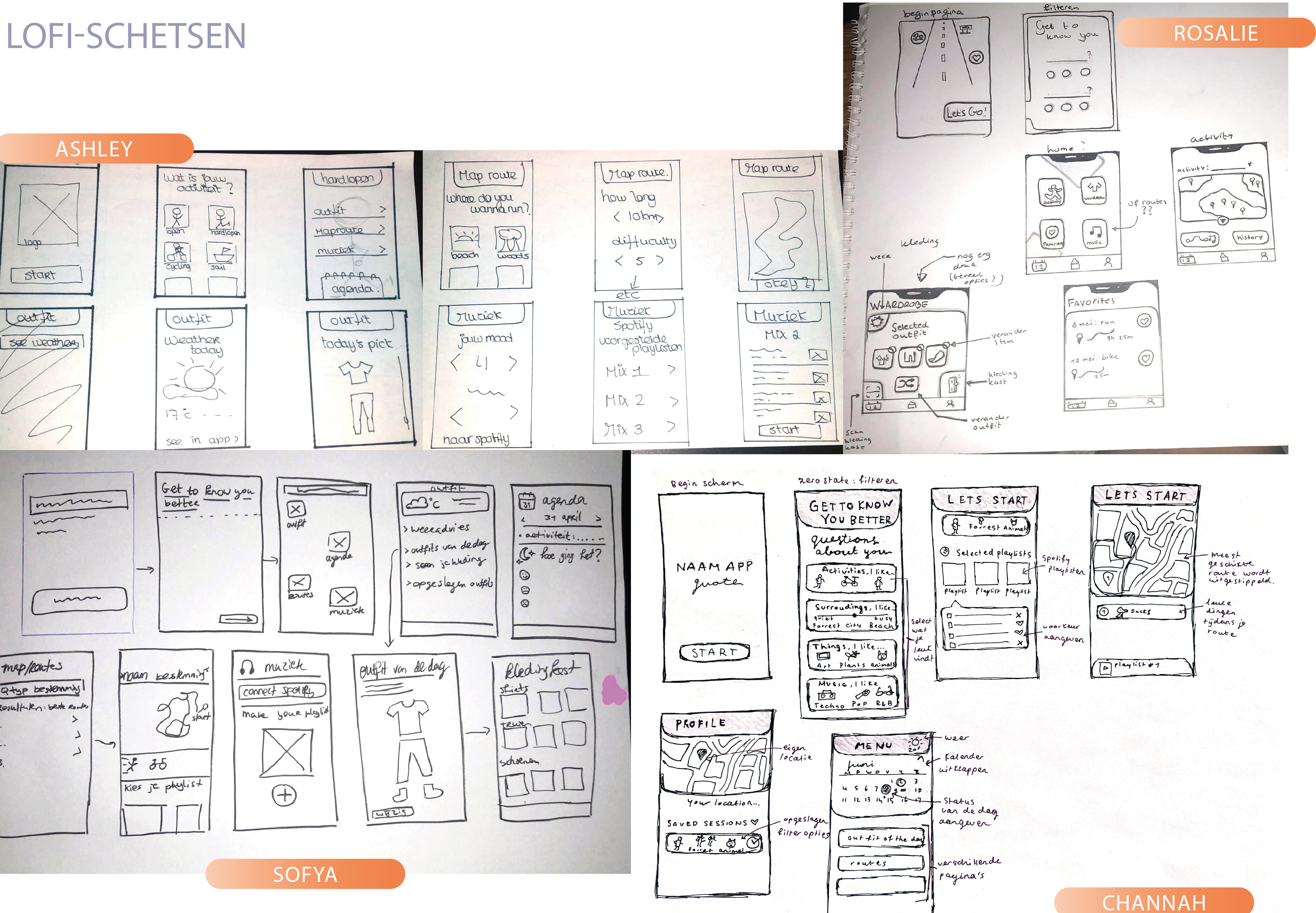
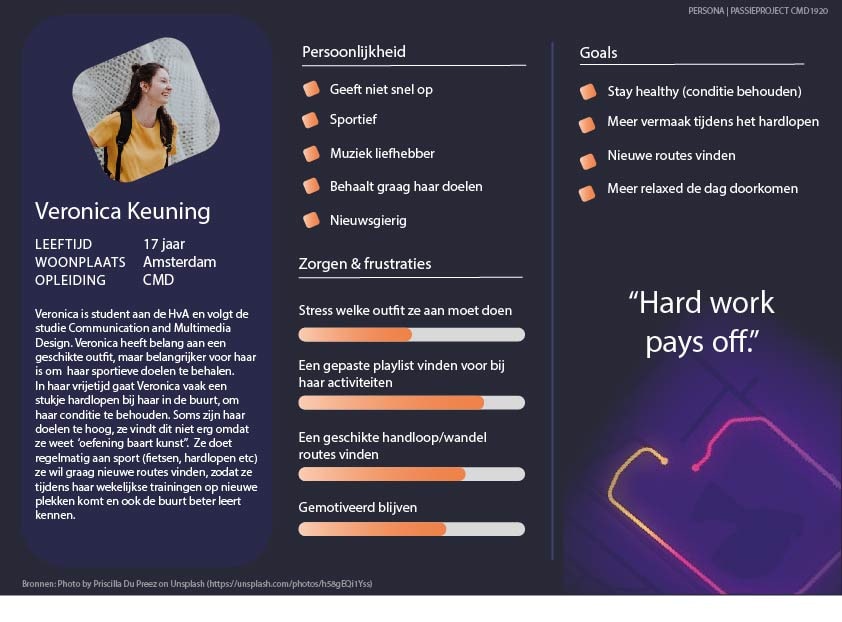
We thought a lot about the direction of our application design. We took inspiration from pinterest and created a collaborative board. This gave us a better idea of how we wanted to visualize our application. When it came to design, it was important that we convey a certain feeling through our color choices and shapes. In our first sketches we see that we are very much leaning towards round shapes: round buttons etc. [See the image beneath this paragraph] This gives a very playful feeling, which again visualizes what our app stands for. The application is focused on the user and is only meant as a tool. This gives the user the feeling and freedom that they are in control of the ropes. Furthermore, each of us made some lo-fi sketches of a beginning idea of our application. Doing this made it easier to paint a picture and allowed us to discuss it together. Finally, we also created a persona that brought our user to life.


Storyboard
The storyboard gives you a better view of how the application will work when it is used by the user and gives you an in depth view of the user experience while using the application.


Sketchnote
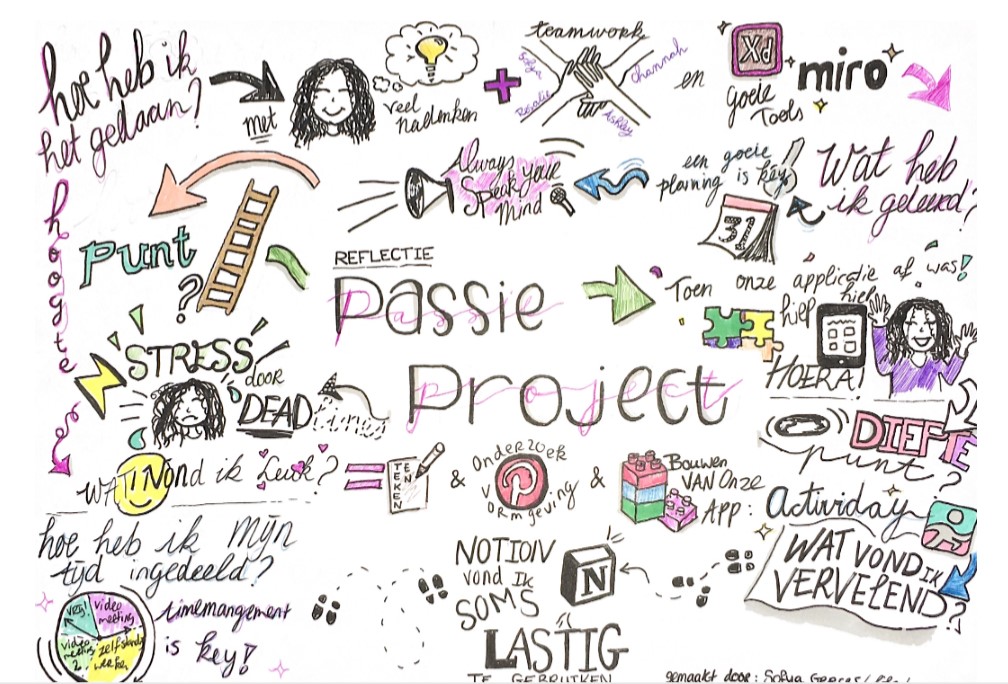
To reflect on our whole process everyone made a sketchnote. Here is mine:

Actividay
If you wanna get a glimpse of the end-result, click the button below!
Actividay!